Icons play a crucial role in graphic and web design. They are not just for looks but also serve as silent communicators, invisible guides, and subtle influencers of user behavior.
But let's admit it, creating those tiny but mighty elements isn't always a walk in the park. That's why having the right software at our disposal can make a difference. Today, we're taking a deep dive into the ocean of icon creation to explore and assess the best tools that can help you bring your design visions to life.
In this article, we'll share our top five picks for the best software for icon creation. We've considered various factors - from intuitive user interfaces and powerful features to the depth of customization they offer.
Adobe Illustrator
Adobe Illustrator, well know in graphic and web design. This software is a vector graphics editor that offers unparalleled precision, scalability, and creative freedom. With Illustrator, you can create everything from intricate logos to illustrations—and, of course, icons.
 Pros and cons
Pros and cons
Pros
Powerful capabilities: With its vast array of tools and features, Illustrator is a compelling software capable of handling everything from simple icon designs to intricate, detailed artwork.
Vector-based design: Illustrator's focus on vector graphics ensures your icons retain quality at any size. This feature is significant when designing for multiple platforms and maintaining clarity across various screen resolutions.
Adobe Creative Cloud integration: Being part of the Adobe Suite has perks. Integration with other Adobe applications like Photoshop allows for a more seamless workflow, especially in comprehensive design projects.
Artboards and layers: The ability to manage multiple artboards and layers in one document streamlines the design process and organization.
Adobe Fonts integration: Illustrator is integrated with Adobe Fonts, providing access to thousands of fonts.
Cons
Learning curve: Illustrator is known for its steep learning curve. For beginners, the complexity of its interface and the multitude of tools can be overwhelming initially.
Price: Illustrator operates on a subscription model, which might be pricey for freelancers or small businesses. It's an investment, so you'll want to ensure you're utilizing its full potential.
System demands: Illustrator can be quite resource-intensive, particularly on older or less powerful computers. You must ensure your system meets the software's requirements for smooth operation.
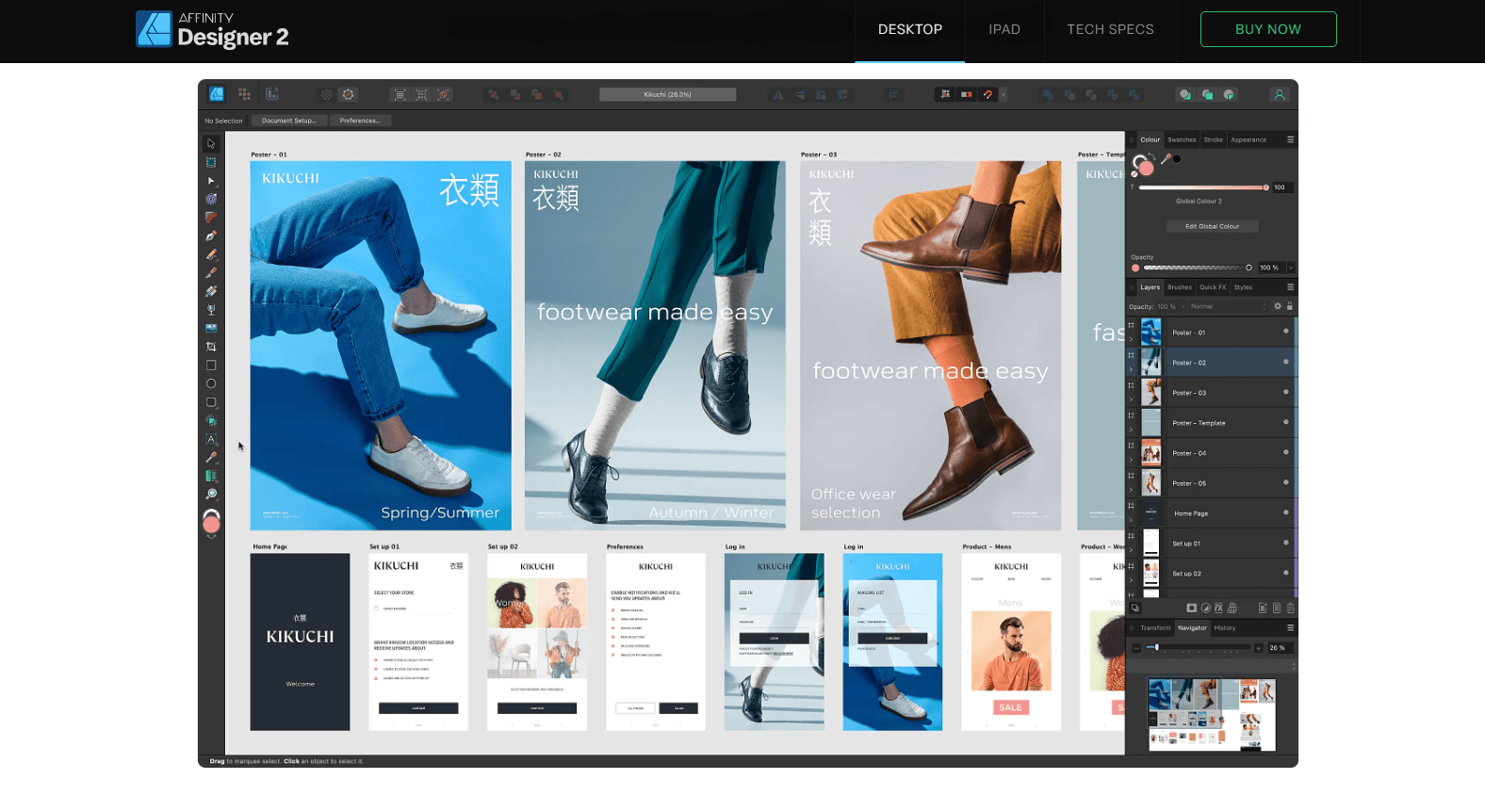
Affinity Designer
Are you seeking a flexible, affordable, and powerful tool for creating icons, illustrations, and web designs? Look no further than Affinity Designer. Developed by Serif, this vector graphics editor is gaining popularity as a solid alternative to Adobe's products. Affinity Designer combines vector and raster design with seamless performance, allowing you to switch between the two within a single workspace.
 Pros and cons
Pros and cons
Pros
Powerful and versatile: Despite its lower price tag than some rivals, Affinity Designer is a feature-packed tool capable of handling vector and raster graphics. This hybrid functionality gives it a significant edge in flexibility.
Cost-effective: Affinity Designer operates on a one-time purchase model. It's an appealing choice for those on a budget or those looking to avoid the recurring costs associated with subscription-based software.
Smooth performance: Affinity Designer is known for its efficient performance, even on less powerful systems. It's highly optimized and doesn't require as much from your computer as other design applications.
User-friendly interface: While it's packed with professional features, Affinity Designer's interface is intuitive and easier to navigate for beginners than some of its counterparts.
Cons
Limited third-party plugin: Affinity Designer only supports a few third-party plugins as other software and could potentially limit some workflows.
Less community support: While growing, Affinity Designer's user community is less extensive than Adobe's. It might have fewer tutorials, resources, and forums for troubleshooting and learning.
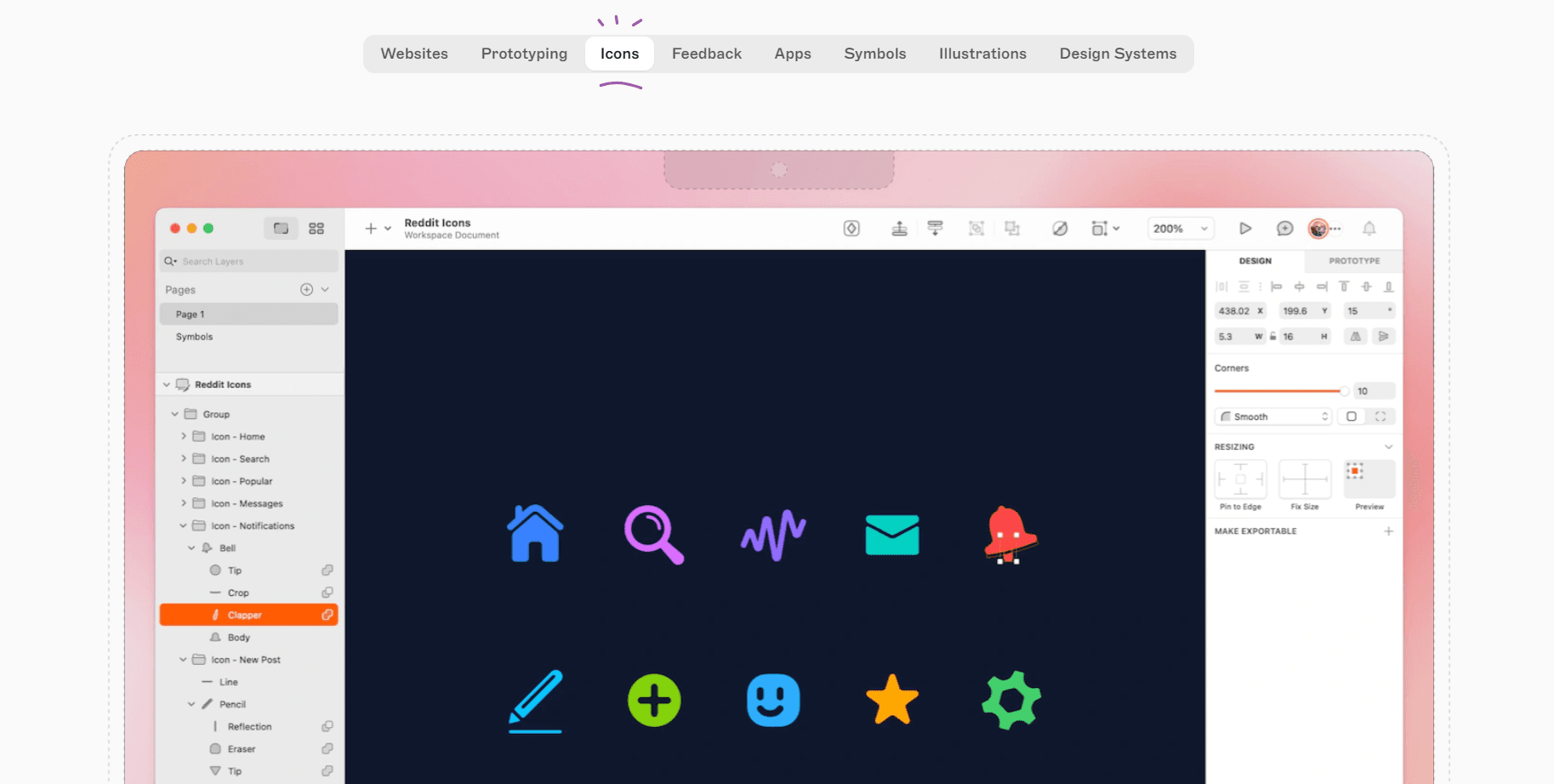
Sketch
Sketch is a popular vector-based design tool for UI/UX design. It's excellent for creating sophisticated icons with its shapes, layer styles, and dynamic components library.
 Pros and cons
Pros and cons
Pros
User-friendly interface: One of Sketch's defining traits is its clean, intuitive interface. It's relatively easy for beginners to pick up and learn, making it an excellent choice if you're new or prefer a less cluttered workspace.
Symbols: Sketch's Symbol feature is a game-changer. It allows you to create reusable components for your designs, ideal for maintaining consistency across an entire set of icons. Any changes made to a Symbol are reflected wherever it's used, saving you valuable time and effort.
Artboards and grids: Sketch supports multiple artboards in one document and provides a flexible grid system.
Third-party plugins: Sketch has a healthy ecosystem of third-party plugins, enabling you to extend the software's capabilities and tailor your design experience.
Cons
Mac-only: One significant downside of Sketch is that it's available only for macOS. You'll have to look elsewhere if you're using Windows or Linux.
Subscription-based: Depending on your budget, this could be a potential drawback.
Figma
Figma is a design tool that's taken the digital design world by storm with its cloud-based approach. This vector graphics editor and prototyping tool genuinely embrace the concept of collaborative design. Whether designing solo or working with a team, Figma offers a dynamic platform for creating and editing your designs in real time in your web browser.
 Pros and cons
Pros and cons
Pros
Real-time collaboration: Figma's standout feature is its real-time collaboration capacity. Multiple users can access and edit a design simultaneously, making it a game-changer for teams. If collaboration is a significant part of your design process, Figma is hard to beat.
Web-based: As a cloud-based tool, Figma can be accessed from any system with a web browser. This cross-platform compatibility breaks down barriers and allows for seamless design workflows, whether you're on a Mac, PC, or even a Linux machine.
User-friendly interface: Figma offers an intuitive, easy-to-navigate interface, making it a breeze for beginners.
Prototyping: Unlike some other tools, Figma includes prototyping capabilities. This feature allows you to create interactive designs without switching to another application.
Free tier: Figma offers a free tier, making it a cost-effective solution for freelancers and small teams.
Cons
Internet reliance: As a cloud-based tool, Figma requires an internet connection for most of its functionality. If you frequently find yourself without a reliable internet connection, this could pose a problem.
Limited offline functionality: While Figma does have an offline mode, its functionality in this mode is limited compared to when you're online.
Less powerful: While Figma is excellent for UI/UX design and prototyping, it offers less advanced features than more robust tools like Adobe Illustrator.
Inkscape
Let's take a moment to appreciate Inkscape, an open-source vector graphics editor. This software gives tools that don't ask you to open your wallet. Inkscape offers a comprehensive suite of design features, including a rich set of shape tools, path manipulations, and object transformations.
 Pros and cons
Pros and cons
Pros
Open-source: Inkscape is open-source, meaning its development by a community that continuously works on updates and improvements. It also means you can customize the software if you're technically inclined.
Cross-platform: Inkscape is available for Windows, Mac, and Linux, offering broad compatibility across different operating systems.
Cons
Complex interface: Inkscape's interface can be overwhelming for beginners. The myriad options and tools can take time to navigate and understand.
Performance issues: Some users report that Inkscape can be slow or unresponsive, particularly with complex designs or on less powerful systems. It's something to remember if you plan to design intricate icons or work on older hardware.
Limited advanced features: While Inkscape has a solid range of features, it only matches up to some of the more advanced capabilities in premium software like Adobe Illustrator or Affinity Designer.
Final thoughts: choosing your ideal icon design software
Each software we've explored - Adobe Illustrator, Affinity Designer, Sketch, Figma, and Inkscape - has unique strengths and potential drawbacks. The right tool for you will largely depend on your specific needs, budget, system capabilities, and comfort level with the interface and features.
Remember, at the end of the day, the tool is just a means to execute your creative vision. A more advanced tool doesn't necessarily equate to better icons. Exploring different software can expand your skills, offer new perspectives, and equip you with diverse ways to approach your projects. Be bold in experimenting until you find the tool that clicks with your workflow.
If you want to avoid creating your icons, look at Circum Icons Pro - Bring your projects to life quickly! With over 1600 icons at your fingertips, you can easily integrate them into your projects to create beautiful and unique designs.